wax sand art
This module can be viewed at the top of this page. This specific style of the module can only be used with this template with the template's css overrides. Publish your own content into each slide transition and for multiple slide transition effects, navigation arrows and also a drop down gallery tab that allows you to select a slide via a thumbnail. This module is fully responsive as well. The S5 Image and Content Fader v3 is powered by Mootools/Jquery. Best of all it's free!
This particular template showcases two different slide types. The first and third slides involved multiple layers of text and images. The middle slide is simply text that is centered and slides down. Below is the code used for both of these slide types.
This particular template showcases two different slide types. The first and third slides involved multiple layers of text and images. The middle slide is simply text that is centered and slides down. Below is the code used for both of these slide types.
Centered Text
Simply enter the following code into the text/html section of the module. Do not enter text into the title area:
<span class="center">
<span class="slide_title">
All New <strong> Media Player Plugin</strong>
</span>
<span class="center_text" style="font-size:1.3em;">
Explore the all the new mp3 and video player plugin. Easily setup and list sermons and other media on your website with no programming experience for your guests to listen to and download.
</span>
<br /><a style="float:none" class="readon" href="">See it in action</a>
</span>
<span class="slide_title">
All New <strong> Media Player Plugin</strong>
</span>
<span class="center_text" style="font-size:1.3em;">
Explore the all the new mp3 and video player plugin. Easily setup and list sermons and other media on your website with no programming experience for your guests to listen to and download.
</span>
<br /><a style="float:none" class="readon" href="">See it in action</a>
</span>
Text and Image
Simply enter the following code into the text/html section of the module. The image that appears on the right side is entered into the right div below. You will need to choose your image carefully as there are size restrictions on the area, tall and somewhat narrow images work best. Do not enter text into the title area:
<span class="left">
<span class="slide_title">
Modern Design <br />Church Focused <br /><strong>Joomla Template</strong>
</span>
<span class="slide_text">
Take your church's presence to the next level with Risen Hope. This theme is breathtaking and has everything you need to setup your site.
</span>
<br />
<a class="readon">Read More</a>
</span>
<span class="right">
<img src="images/iacf1_pic.png" />
</span>
<span class="slide_title">
Modern Design <br />Church Focused <br /><strong>Joomla Template</strong>
</span>
<span class="slide_text">
Take your church's presence to the next level with Risen Hope. This theme is breathtaking and has everything you need to setup your site.
</span>
<br />
<a class="readon">Read More</a>
</span>
<span class="right">
<img src="images/iacf1_pic.png" />
</span>
Features at a glance
- Responsive layout compatible
- Choose between 4 slide transitions: Fade, Continuous Horiztonal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
I like what I see! I want to JOIN TODAY.
The S5 Flex Menu system is a very powerful plugin that provides functionality
far beyond what the standard Joomla menu system can provide. This plugin
is intended to be as an extension of the existing menu system in Joomla to add many new features! Please see the full list of features below.
This menu system works off of the core Joomla jquery/mootools scripts so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature rich S5 Flex Menu System. Organize your links with ease and show content in places you never could before!

This menu system works off of the core Joomla jquery/mootools scripts so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature rich S5 Flex Menu System. Organize your links with ease and show content in places you never could before!
Menu Features:
- Automatic onclick functionality for tablet sized touch screens. If a device's screen is detected as touch screen and is of table size, then the menu will function with an onclick method rather than the onmouseover effect that is shown on a laptop or desktop that has a mouse for use.
- Multiple javascript effects such as fade, slide, etc.
- Multiple columns for menu items or modules.
- Modules load directly into the menu.
- Group sub menu items into the same column or fly out.
- Optional sub texts for each menu item.
- Optional menu icon images for each menu item.
- Automatic multi-language menu change. If you are setting up a multi-language site, the flex menu will automatically change if your site's visitor has a language specific menu setup for their language in the menu manager.
- And much more!
Menu Screenshot:

I like what I see! I want to JOIN TODAY.
The S5 Drop Down Panel is a slide down panel that can be demo'd at the top of this page. The panel itself contains six module positions. You may publish any module that you wish into these positions. It comes packed with features so be sure to check out the list and screenshot below.
Note - If the responsive layout is enabled the drop down will disable when the screen size reaches 750px so that it does not interfere with the mobile menu bar


Note - If the responsive layout is enabled the drop down will disable when the screen size reaches 750px so that it does not interfere with the mobile menu bar

- Customize almost everything! Shadows, borders, gradient, opacity
- Contains 6 module positions drop_down_1, drop_down_2, drop_down_3, drop_down_4, drop_down_5 and drop_down_6
- Auto adjust to the height of your content
- Set your own open and close text
- Auto collapse if no modules are published to it
- And many more features!
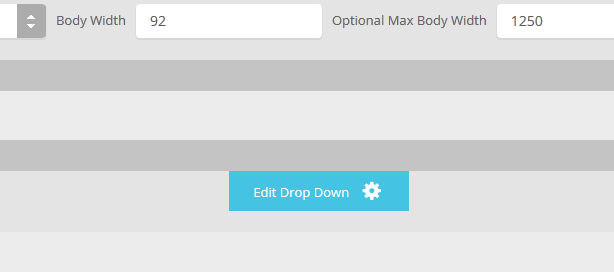
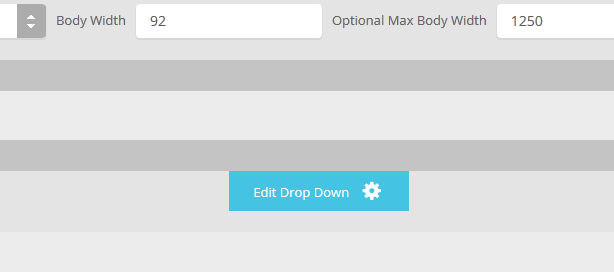
Screenshot of Drop Down admin in template configuration area:

The S5 Accordion menu is demo'd on this page. This version was built specifically for this template and cannot be transferred to another template. We do have another version that can be used on any Joomla template.
This module is based off the Joomla main menu system module so you can still specify which Joomla menu you want to use with the S5 Accordion menu. The menu is powered off of the default mootools/jquery calls that are built directly into Joomla to avoid any javascript conflicts.
This module is based off the Joomla main menu system module so you can still specify which Joomla menu you want to use with the S5 Accordion menu. The menu is powered off of the default mootools/jquery calls that are built directly into Joomla to avoid any javascript conflicts.
I like what I see! I want to JOIN TODAY.
Responsive design at its most elementary definition is simply the use of css media queries and some javascript to rearrange a website's layout to fit multiple screen sizes. This can range from a wide screen monitor down to the smallest of smart phones. It is done all through the same site, same installation, sharing the same files, and no extra layouts needed as in the past. Unlike many pixel grid based templates, Shape5 Vertex templates are already built on a fluid width layout based on percentages, with an optional pixel width wrapper, which is what responsive layouts require. Because of this Vertex templates do not require a responsive layout, instead it is completely optional! That's right, if you're uncomfortable with responsive layouts or it won't work with your site, then simply turn it off and use the standard fixed or fluid width layout instead!
The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
Below are illustrations of the center columns only in the scenarios described above.

Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.



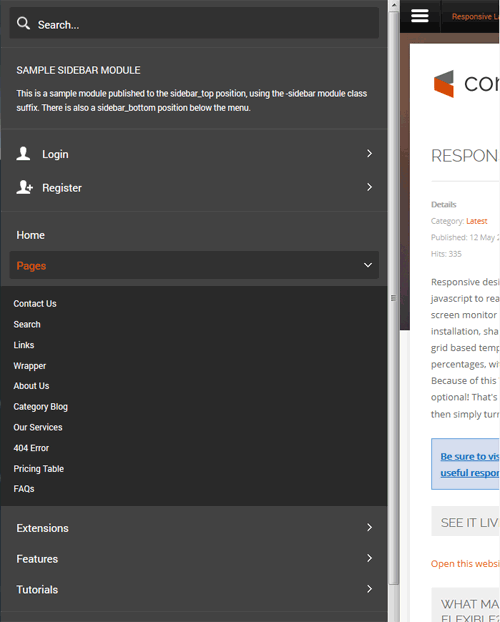
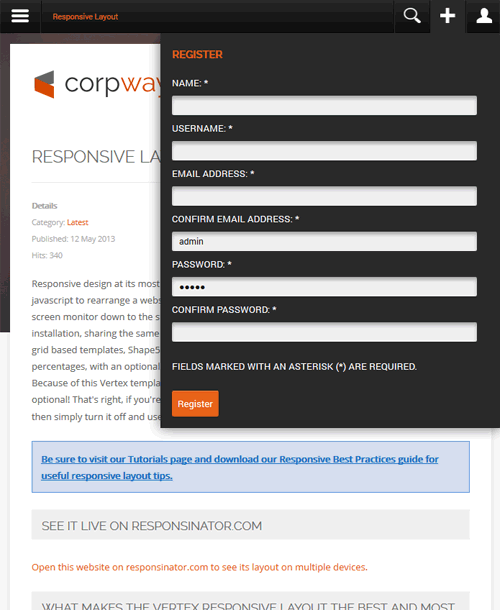
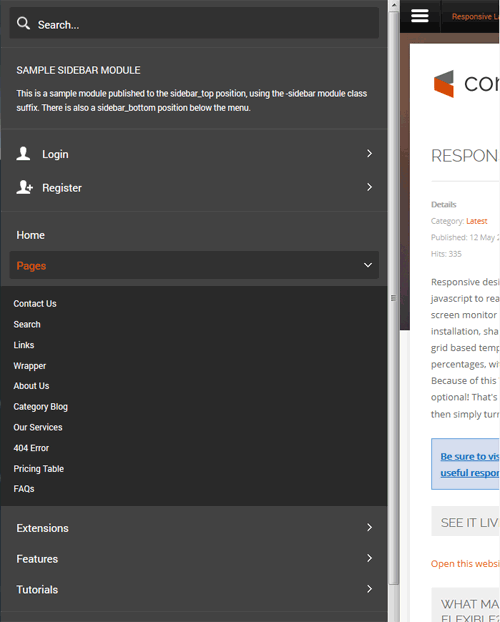
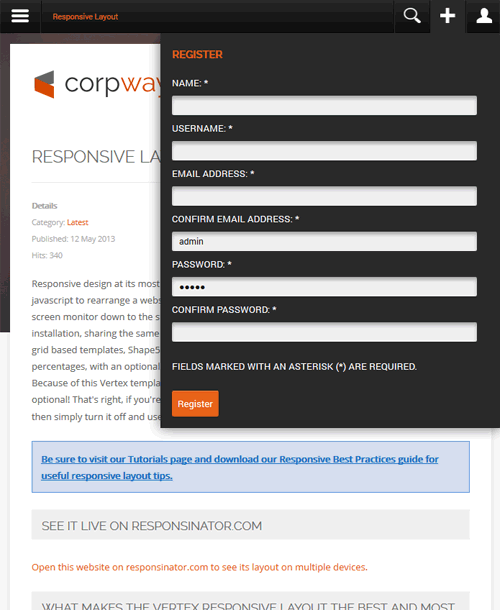
There are two layout options you can pick from: 1. A drop down layout where each item appears in an independent drop down that slides from the top of the site. 2. A off canvas sidebar option, where all items fit into a nice side slide-out area on the side of the site.


See It Live On Responsinator.com
Open this website on responsinator.com to see its layout on multiple devices.What Makes The Vertex Responsive Layout The Best and Most Flexible?
- The responsive layout is completely optional, don't use it if you don't want it!
- Virtually no javascript. The only javascript used is for the mobile bar effects and to add responsive capabilites to IE7. We believe that javascript should only be used as a last resort.
- Start with a fixed or fluid layout.
- Every area of the template, ie: columns, row, and body; can be set to a fluid layout.
- Automatic onclick menu functionality for small touch screens.
- Optional IE7/8 responsive layout.
- Very easy to understand layout, which allows you to setup your site with very little effort.
- Fully customizable mobile bar styling.
- Optional row re-distribution at smaller screens.
- Hide divs, modules and content easily with hide classes at specified screen sizes.
- Wide screen support options.
- Multiple options for fluid width images.
- And much more!
Easy To Understand Layout
One of the biggest advantages to the Vertex Responsive Layout is that we start the layout as if it were designed for a desktop viewer, and then simply reduce, modify, or remove certain sections or font sizes based on the size of the user's screen. This is all done through css media queries, and is all done automatically for you!The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
- If the columns are set to use fluid widths then no changes will occur for large screens, everything will simply be percentage widths based on the availalbe area. If you are using the max-body width calculations the column widths will be based off of this setting instead of screen width.
- Between 1050px and 600px if you have set the columns to fluid widths, you have an option to combine the inset columns, if they are shown on the page, into a single column with their adjacent column. In other words right_inset and right become one column to save space. Because each site is different, you can choose the screen size to specify this change.
- At 580px (a standard mobile device size) the entire body will become one single column and module stack on top of each other. Some adjustments to the header and footer will occur.
- Please note - you have an option to use either fluid or fixed width columns (right_inset, right, left_inset, and left). We highly recommend using fluid columns when responsive is enabled. If you choose fixed widths there are other responsive options available for this setting as well in the template configuration under the Layout tab.
Below are illustrations of the center columns only in the scenarios described above.

Row Re-Distribution
Each row in a Vertex template contains six module positions. If you are using a lot of modules in a particular row the content can become squished when the screen becomes too narrow, specifically on smaller seven inch tablet screens. The row re-distribution features allow you to change the layout into multiple rows with new module widths to give each position more room at specific screen sizes. You get to specify the screen width that this change will trigger at, and you can specify from several preset width options for each row indepent of each other. Single Column will set all modules in that row to 100% and one module per row. Two Columns will set all modules in that row to 50% and two modules per row. Three Columns will set all modules in that row to 33.33% and three modules per row. Redis. 33/50 will set positions 1 through 3 to 33.33% and positions 4 through 6 to 50%, this setting is meant to be used when positions 1 through 5 are in use. Redis. 50/100 will set positions 1 through 2 to 50% and positions 3 through 6 to 100%. Redis. 100/33 will set position 1 to 100% and positions 2 through 6 to 33.33%. Redis. 100/50 will set position 1 to 100% and positions 2 through 6 to 50%. This setting will override any custom row widths you set under the Row Sizes tab when the screen size reaches the selected width. All modules will always change to a single column at 580px for mobile view. This feature is NOT available for IE7 or IE8!Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.

General Layout
The general layout options are the ones starting with Enable Font Resizer? and ending with Right Inset Width. These parameters are the core layout options that apply to all templates, whether responsive is enabled or not. Configuring this area is the first step in configuring a responsive layout. You can choose to set the site to either a fixed pixel width or fluid percentage width, the responsive layout will work with either option. If you are using the fluid width option we recommend enabling the Max Body Width option so that that your site does not go above the set pixels; this helps keep your site looking proportionate across very wide screen.Enable The Responsive Layout
If you wish to use the responsive layout simply turn on the switch and the Vertex framework will take care of the rest! It's really that simple! Notice there is a separate switch for IE7 and IE8. This browser does not support css media queries natively, which is what makes responsive layouts possible. In order to add this functionality the template must use javascript, which can affect the performance of a website. With this added javascript IE7 and IE8 will support the responsive layout, but we highly recommend leaving it turned off. Keep in mind that the primary target for responsive websites is tablet and mobile devices, where IE7 and IE8 do not exist. Please also note that some features such as the row re-distribution functions are not supported by IE7/8.Hide Tablet and Mobile Divs
One of the biggest obstacles to overcome when designing a responsive layout site is that not all content, images and extensions were designed to work with responsive layouts. That means that sometimes you need the ability to hide a specific element on only certain sized screens, so that something doesn't break the site's layout and everything looks proportionate. We've made that all possible and very easy to do for you with hiding classes! There are three main ways to hide content on different size screens, and they are documented here.Column Settings
Depnding on whether you have set the side columns to fixed or fluid widths, you have several options to choose from. We do highly recommend fluid columns when responsive is enabled. The first option, which pertains to both fixed and fluid, allows you to combine articles, will set modules published to middle_top and middle_bottom positions as well as articles published to the component area to a single column at the chosen screen width, this setting effects only those areas and nothing else. The settings below that are split into two sections depending on your column width setting. These settings effect combining the inset columns, creating a single column, and reducing the column widths. Be sure to read the tooltip of each section for a full description.Mobile Bars
When the screen size reaches 750px wide (anything smaller than a standard 10 inch tablet), a navigation bar will appear across the top of the site and the bottom. This bar replaces the main menu, login, register, and search, for easier user on mobile devices. In the configuration you can choose what to enable on these bars as well as change the colors and style however you would like.

There are two layout options you can pick from: 1. A drop down layout where each item appears in an independent drop down that slides from the top of the site. 2. A off canvas sidebar option, where all items fit into a nice side slide-out area on the side of the site.


Mobile Links
Even though this is a responsive layout and there is no separate layout page for mobile devices, that does not mean that your site's viewers will understand this or even know what a responsive layout is. It has become a standard for websites that use a mobile layout to have a link to view the desktop view of the website, and this is what your site viewers will expect to see. This link simply turns off the responsive configuration using a cookie and calls the website like a standard desktop would when viewing in mobile. There is then a link to return back to the mobile view of the site presented.
I like what I see! I want to JOIN TODAY.

- PALMWACHS
- KRISTALLEFFEKT
- HANDARBEIT
- REIN PFLANZLICH
- INDIVIDUELL GESTALTBAR
- GEFÄSSE NACH BELIEBEN
- NACHFÜLLBAR
- KEIN PLÖTZLICHES ERLISCHEN
- KEIN RAUCH
- LANGE BRENNDAUER
- MIT DUFTÖLEN KOMBINIERBAR
- EINFACHSTE HANDHABUNG
Richtige Anwendung
A)
Wax Sand gleichmäßig in das waagrecht stehende Gefäß, bis max. ca. 1 cm unter dem Rand, füllen
B)
Dochte nicht zu nah am Rand des Gefäßes platzieren
C)
Beim ersten Anzünden die Kerze mind. 2 Stunden brennen lassen, damit sich das Wachs gut verflüssigt

- Sie sind hier:
- Home /
- wax sand art /
- Content /
- Demo Info /
- Google Fonts Enabled
Beliebte Artikel

Copyright © 2025. WaxSandArt.
website by mountain media
